Animate Drawing Circle After Effects
To draw one direct line segment at a fourth dimension, employ the Line tool.
-
Select the Line tool
 .
. -
Select Window > Properties and select stroke attributes.
 You cannot set up fill attributes for the Line tool.
You cannot set up fill attributes for the Line tool.
-
Click the Object Drawing button
 in the Options department of the Tools panel to select either Merge or Object Drawing manner. When the Object Drawing button is depressed, the Line tool is in Object Drawing mode.
in the Options department of the Tools panel to select either Merge or Object Drawing manner. When the Object Drawing button is depressed, the Line tool is in Object Drawing mode. -
Position the arrow where the line is to brainstorm, and drag to where the line is to end. To constrain the angle of the line to multiples of 45°, Shift-drag.
Draw rectangles and ovals
The Oval and Rectangle tools let you create these basic geometric shapes, and use strokes, fills, and specify rounded corners. In addition to the Merge and Object drawing modes, the Oval and Rectangle tools besides provide the Primitive Object drawing mode.
When you create rectangles or ovals using the Rectangle Archaic or Oval Primitive tools, Animate draws the shapes as split objects. These shapes unlike the shapes you create using Object Cartoon mode. The primitive shape tools allow you specify the corner radius of rectangles using controls in the Holding inspector. And also the starting time and stop angle, and the inner radius of ovals. Afterwards you create a archaic shape, modify the radius and dimensions by selecting the shape on the Stage and adjusting the controls in the Property inspector.
![]() When either of the Primitive Object drawing tools is selected, the Property inspector retains the values of the last archaic object that y'all edited. For example, if you change a rectangle so draw a 2d rectangle.
When either of the Primitive Object drawing tools is selected, the Property inspector retains the values of the last archaic object that y'all edited. For example, if you change a rectangle so draw a 2d rectangle.
![]() To describe from the middle of the Stage, hold the Alt key when drawing a shape.
To describe from the middle of the Stage, hold the Alt key when drawing a shape.
Draw rectangle primitives
-
To select the Rectangle Primitive tool, click and hold the mouse push on the Rectangle tool
 , and select the Rectangle Primitive tool
, and select the Rectangle Primitive tool  from the pop-up menu.
from the pop-up menu. -
To create a rectangle primitive, drag with the Rectangle Archaic tool on the Stage.
 To change the corner radius while dragging with the Rectangle archaic tool, press the Upward Pointer primal or Down Arrow cardinal. When the corners achieve the desired roundness, release the central.
To change the corner radius while dragging with the Rectangle archaic tool, press the Upward Pointer primal or Down Arrow cardinal. When the corners achieve the desired roundness, release the central.
-
With the rectangle primitive selected, you lot can apply the controls in the Property inspector to further modify the shape or specify fill and stroke colors.

Properties for a rectangle archaic. Theses Belongings inspector controls are specific to the Rectangle Primitive tool:
Rectangle Corner Radius Controls Let you specify the corner radiuses for the rectangle. You can enter a numeric value for the inner radius in each text box. Entering a negative value creates an inverse radius. You can also deselect the constrain corner radius icon, and adjust each corner radius individually.
Reset Resets all of the Rectangle Primitive tool controls, and restores the rectangle primitive shape drawn on the Stage to its initial size and shape.
-
To specify a different corner radius for each corner, deselect the Lock icon in the Rectangle Options area of the Property inspector. When locked, the radius controls are restrained so that each corner uses the same radius.
-
To reset the corner radii, click the Reset button in the Holding inspector.
Draw oval primitives
-
Click and hold the mouse push button on the Oval tool
 , and select the Oval Primitive tool
, and select the Oval Primitive tool .
. -
To create an oval primitive, drag the Archaic Oval tool on the Stage. To constrain the shape to a circle, Shift-drag.
-
With the oval primitive selected on the Stage, you can employ the controls found in the Holding inspector to further modify the shape or specify fill and stroke colors.

Properties for an oval archaic. These Property inspector controls are specific to the Oval Archaic tool:
First Angle/End Angle The angle of the get-go signal and terminate betoken of the oval. Using these controls, you can easily modify the shape of ovals and circles into pie slices, half circles, and other artistic shapes.
Inner Radius An inner radius (or oval) within the oval. You lot can either enter a numeric value for the inner radius in the box or click the slider and interactively adapt the size of the inner radius. You can enter values from 0 to 99 representing the per centum of fill that is removed.
Close Path Determines whether the path (or paths, if you are specifying an inner radius) of the oval is closed. If you specify an open up path, no fill is applied to the resulting shape, merely the stroke is fatigued. Shut Path is selected past default.
Reset Resets all of the Oval Primitive tool controls and restores the oval archaic shape drawn on the Stage to its initial size and shape.
Draw ovals and rectangles
The Oval and Rectangle tools create these basic geometric shapes.
-
To select the Rectangle tool
 or Oval tool
or Oval tool , click and hold the mouse push button on the Rectangle tool or Oval tool and elevate.
, click and hold the mouse push button on the Rectangle tool or Oval tool and elevate. -
To create a rectangle or oval, drag the Rectangle or Oval tool on the Phase.
-
For the Rectangle tool, specify rounded corners by clicking the Round Rectangle modifier and entering a corner radius value. A value of null (0) creates square corners.
-
Drag on the Stage. If you lot are using the Rectangle tool, press the Upwards Arrow and Downwardly Arrow keys while dragging to adjust the radius of rounded corners.
For the Oval and Rectangle tools, Shift-drag to constrain the shapes to circles and squares.
-
To specify a specific size of oval or rectangle, select the Oval or Rectangle tool and printing the Alt key (Windows) or Option cardinal (Macintosh). Then click the Stage to display the Oval And Rectangle Settings dialog box.
-
For ovals, specify the width and height in pixels and whether to draw the oval from the middle.
-
For rectangles, specify the width and superlative in pixels, the radius of the rounded corners, and whether to describe the rectangle from the centre.
-
Drawing a bones character using Breathing
Creating an animated character is like shooting fish in a barrel with Animate. Desire to draw some cool characters using rectangle and oval shapes? Watch the tutorial at the end of this example and follow these steps.
-
Click and agree the mouse push button on the Rectangle Tool
 .
. -
Select the Rectangle Primitive.
-
In the Rectangle Options, drag the slider to change the corner radius of the object.
-
Select the Oval Tool
 .
. -
Click the Object Drawing button
 .
.
How to depict a basic character using Adobe Animate
To create a character of your own, watch the video.
Draw polygons and stars
-
Select the PolyStar tool
 by clicking and belongings the mouse button on the Rectangle tool and selecting from the popular-upwards bill of fare that appears.
by clicking and belongings the mouse button on the Rectangle tool and selecting from the popular-upwards bill of fare that appears. -
Select Window > Properties and select fill and stroke attributes.
-
Click Options and do the post-obit:
- For Style, select Polygon or Star.
- For Number Of Sides, enter a number from iii through 32.
- For Star Point Size, enter a number from 0 through 1 to specify the depth of the star points. A number closer to 0 creates deeper points (like needles). If you are drawing a polygon, leave this setting unchanged. (It does not affect the polygon shape.)
Object drawing mode
While selecting and cartoon objects, the object drawing fashion shows a thin outline along the shape regions according to the layer color. The minor circles are indicate the ballast points and are not interactive or editable using the selection tool. While drawing in object mode, the strokes and shapes are no longer selected by default.

To draw lines and shapes, utilise the Pencil tool, in much the aforementioned way that you employ a real pencil to draw. To apply smoothing or straightening to the lines and shapes as you lot draw, select a cartoon manner for the Pencil tool.
-
Select the Pencil tool
 .
. -
Select Window > Properties and select a stroke color, line weight, and style.
-
Select a drawing manner nether Options in the Tools panel:
- To depict straight lines and catechumen approximations of triangles, ovals, circles, rectangles, and squares into these mutual geometric shapes, select Straighten
 .
.
- To draw smooth curved lines, select Smoothen
 .
.
- To draw freehand lines with no modification practical, select Ink
 .
.

Lines drawn with Straighten, Smooth, and Ink mode, respectively. - To depict straight lines and catechumen approximations of triangles, ovals, circles, rectangles, and squares into these mutual geometric shapes, select Straighten
-
To draw with the Pencil tool, Shift-drag to constrain lines to vertical or horizontal directions, click the Phase, and drag.
The Castor tool![]() draws brush-like strokes. It creates special effects, including calligraphic effects. Select a castor size and shape using the Brush tool modifiers.
draws brush-like strokes. It creates special effects, including calligraphic effects. Select a castor size and shape using the Brush tool modifiers.
Breathing scales the brush size proportionately to the changing zoom level of the stage. This allows you to depict seamlessly adjusting to any zoom level and preview your work equally y'all draw. If you want to revert to the earlier default behavior of brushes maintaining a constant pixel size even when y'all change the zoom level of the phase, you must disable the 'Stage zoom level' checkbox in the castor Holding Inspector.
If you disable the Stage zoom level checkbox, the brush size for new strokes remains constant even when you alter the magnification level for the Stage. So, the aforementioned brush size appears larger when the Phase magnification is lower. For example, suppose you set the Phase magnification to 100% and paint with the Castor tool using the smallest brush size. And then, y'all change the magnification to 50% and pigment once more using the smallest brush size. The new stroke that you pigment appears 50% thicker, uniform and authentic without whatsoever non-tapering ends than the earlier stroke and (Changing the magnification of the Phase does not change the size of existing brush strokes.)
Use an imported bitmap as a make full when painting with the Brush tool.
If you take a Wacom pressure level-sensitive tablet connected to your computer, vary the width and angle of the brush stroke. This tin be achieved by using the Brush tool Force per unit area and Tilt modifiers, and varying pressure on the stylus.
The Pressure modifier varies the width of brush strokes when yous vary the pressure level on the stylus. The Tilt modifier varies the angle of brush strokes when you vary the bending of the stylus on the tablet. The Tilt modifier measures the angle betwixt the acme (eraser) finish of the stylus and the summit (n) edge of the tablet. For instance, if you hold the pen vertically against the tablet, the Tilt is 90. The Force per unit area and Tilt modifiers are both fully supported for the eraser function of the stylus.
![]() On a tablet, the Tilt and Pressure options for Castor Tool function only when you use the Pen fashion. The mouse mode does non enable these options.
On a tablet, the Tilt and Pressure options for Castor Tool function only when you use the Pen fashion. The mouse mode does non enable these options.

-
Select the Brush tool
 .
. -
Select Window > Backdrop and select a fill color.
-
Click the Brush Mode modifier and select a painting manner:
Pigment Normal
Paints over lines and fills on the same layer.
Pigment Fills Only
Paints fills Only, skips painting on strokes & empty areas.
Paint Backside
Paints in blank areas of the Stage on the same layer, leaving lines and fills unaffected.
Paint Selection
Applies a new fill to the option when you select a fill in the Make full Color command or the Fill box of the Property inspector, the same as selecting a filled area and applying a new fill.
Paint Within
Paints the fill in which you start a brush stroke and never paints lines. If you outset painting in an empty area, the fill doesn't affect whatever existing filled areas.
-
Select a brush size and brush shape from the Castor tool modifiers.
-
To zoom the castor proportionately to the zoom level of the stage equally you increase or decrease it while you draw, select the Zoom size with phase bank check box. This allows you to draw seamlessly adjusting to any zoom level and preview your work as you draw.
-
If a Wacom pressure-sensitive tablet is attached to your calculator, select the Pressure level modifier, the Tilt modifier, or both, to modify brush strokes.
- Select the Pressure modifier to vary the width of your brush strokes past varying the pressure level on your stylus.
- To vary the bending of your castor strokes by varying the angle of the stylus on the Wacom pressure level-sensitive tablet, select the Tilt modifier.
-
Drag on the Stage. To constrain brush strokes to horizontal and vertical directions, Shift-drag.
Drawing preview and output
TheTraditional Brush tool and the Paint Brush
tool take been enhanced in the CC 2015.i release to requite you much more than authentic and smoother drawing experience. The final stroke that will be generated is at present very shut to the live preview. With this, you do not run into whatever unpredictable thinning or thickening of the brush strokes. Even the finer curves drawn using brush tool do not evidence any breakages or gaps.
Create custom brushes
The Brush Tool allows you to custom-define a brush past setting parameters of the brush such as shape and angle. This enables you to create natural artwork in your projects past customizing the brush tool to suit your drawing needs. You tin choose, edit and create a custom brush in Breathing through the Belongings Inspector, when the brush tool is selected in the toolbox. To larn how to create, edit, and delete custom brushes, see Custom Brushes.
Pressure level and Tilt in Paint Castor
Using Pressure level and Tilt modifiers
Animate provides Pressure and Tilt back up for strokes drawn using the Paint brush tool. Y'all can describe art and blueprint strokes with variable width, dependent on the practical force per unit area or tilt on the stylus. For further refinement, use the Width tool to adjust the width points.
For more than information, run across Working with PaintBrush.
![]() Pressure and tilt icons in the tool bar are displayed only if you lot take connected a Wacom pressure-sensitive tablet to your computer.
Pressure and tilt icons in the tool bar are displayed only if you lot take connected a Wacom pressure-sensitive tablet to your computer.
Brush Library
Animate has an integrated global library for Vector Brushes that includes a vast collection of Fine art and Design brushes. To launch the Brush Library Panel, clickWindows > Castor Library or click on the Brush icon in the Belongings Inspector. Earlier using any brush, double-click any castor to add it to your electric current document.
Import new Vector Brushes from CC Libraries
You can import new Art and Pattern Brushes to your Breathing certificate using the CC Libraries in add-on to the brush presets available past default. To add a new Art or Pattern Castor, open the CC libraries panel and just click on whatever of the supported brushes. (Animate currently supports just Illustrator brushes from CC Libraries.) For adding new brushes to your CC Library, you can use the Brush App for Android and iOS. Clicking on a brush in CC Library adds it to both the global Brush Library panel and the electric current certificate.
You tin use any castor every bit either an Art or Pattern brush. By default, the brushes are added as Art brushes. To modify it to a Pattern brush, use the Edit castor pick and select the Castor blazon as Design brush.

Editing brushes
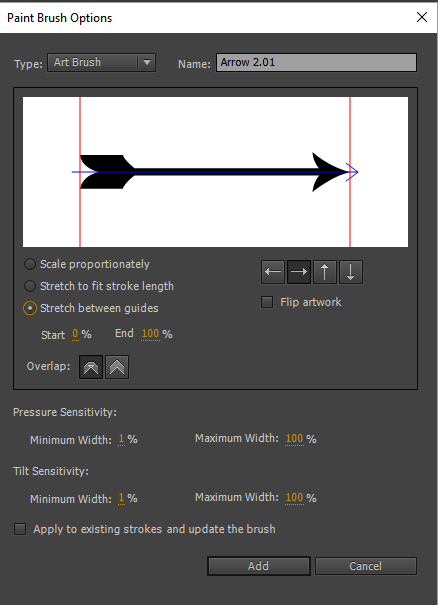
The Edit Brush icon launches the Brush editing dialog box for the selected brush. If you select an Fine art Brush for editing, the Art Brush Options dialog box appears. You lot can alter properties such as brush direction, scaling preferences, and overlap preference, and use the changes to the existing strokes.
For more data, encounter Working with Paint Brush.

The Width tool allows yous to embellish a stroke by adding widths of varying thickness. Variable width tin can then be saved as Width Profiles that can be applied to other strokes. Yous can select the Width tool from the Tools panel or using the Keyboard Shortcut (U).
When you lot mouseover a stroke with the Width tool selected, points (Width Point) appears on the stroke with handles (Width Handle). Yous can arrange the stroke width, move the width indicate, re-create the width signal, and delete the width betoken. The Width information is displayed in the Info Panel when you modify Width of a stroke.
You can besides select multiple Width Points, and perform any of actions (movement, re-create, or delete) mentioned before.
For multiple strokes, the Width Tool adjusts only the active stroke. If yous want to conform a stroke, mouse-over the stroke using the Width Tool.
![]() Variable Width Strokes are converted to Compatible strokes, if a file containing variable width stroke is opened using an older version of Animate.
Variable Width Strokes are converted to Compatible strokes, if a file containing variable width stroke is opened using an older version of Animate.
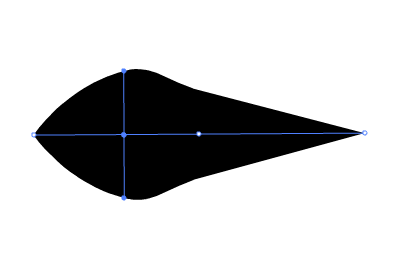
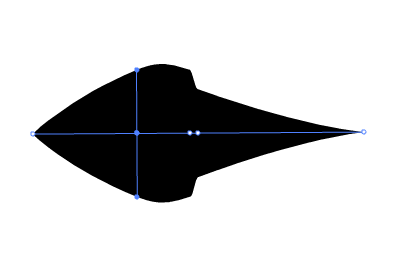
To add width to a stroke, do the following:
- Draw a stroke or shape using any of the tools. For case, Line tool.


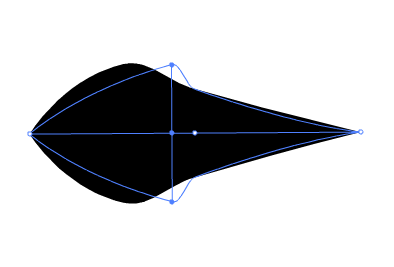
- With the point selected using the Width Tool, drag the Width Handle outwards.
![]() The size of the Width is constrained to 100 pixels on either side of the Width bespeak.
The size of the Width is constrained to 100 pixels on either side of the Width bespeak.

- You lot can meet that variable width is added to stroke. Select the Width Tool and mouseover the stroke, this displays the new Width Point and Width Handle.

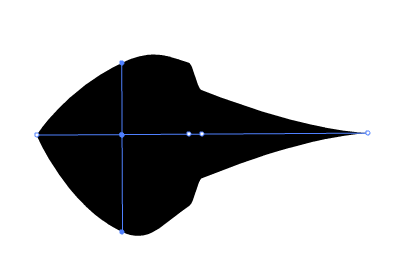
Moving or copying variable width applied to a stroke
You can move or copy Width Points created for a stroke, which in effect, moves or copies variable width applied to stroke. To move a width point, do the following:
- Select the Width tool
 from the tools console.
from the tools console. - Mouseover the stroke to display existing width points, and select the Width Point yous want to move.
- Drag the Width Point along the stroke.
![]() Movement of the Width Point is constrained by the next successive Width Bespeak on either sides.
Movement of the Width Point is constrained by the next successive Width Bespeak on either sides.

- Width point is moved to its new location, and thereby too modifying the stroke accordingly.

To copy a Width Indicate, do the following:
- Select the Width tool
 from the tools panel.
from the tools panel. - Mouseover the stroke to brandish existing Width Points, and select the bespeak you want to copy.
- Agree Alt ( Pickfor Mac) and drag the width betoken forth the stroke to copy the selected Width signal.
![]() Movement of the betoken is constrained by the side by side successive Width Signal on either sides.
Movement of the betoken is constrained by the side by side successive Width Signal on either sides.

- Width point is copied. This also modifies the stroke appropriately.

Modifying variable width of a stroke
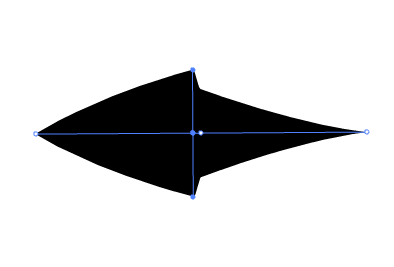
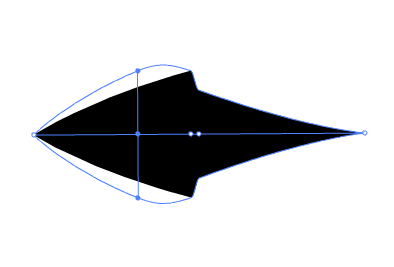
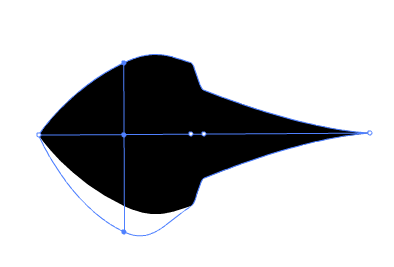
Modifying the variable width of a stroke at any Width point, expands or contracts the stroke proportionally on either sides of the Width Signal. However, if you want to modify the width on any i side of the bespeak, do the following:
- Select the Width tool
 from the tools panel.
from the tools panel. - Mouseover the stroke to brandish existing Width Points, and choose the Width Indicate from either ends of the Width Handle that you want to modify.
- Concord Alt ( Option for Mac) and elevate the Width Handle outwards to alter the selected Width Point.

- The Width point is moved, and the stroke is modified appropriately.

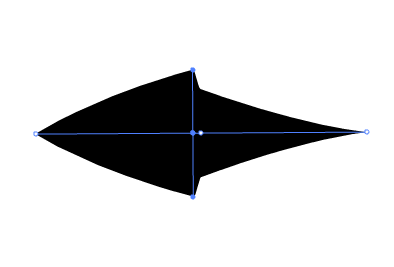
Deleting variable width of a stroke
To delete a Width signal, exercise the post-obit:
- Mouse over and select the Width point you want to delete.
- Printing Backspace or Delete to delete the Width point.

Width tool controls
The following table lists the keyboard modifiers to apply while working with the Width tool:
| Width control tasks | Keyboard modifiers |
| Create not-uniform widths | Alt+elevate (Windows) or Opt+elevate (Mac Os) |
| Create a copy of the width point | Alt+drag the width point (Windows) or Opt+elevate the width point (Mac OS) |
| Re-create and move all the points along the path | Alt+Shift+drag (Windows) or Opt+Shift+drag (Mac Bone) |
| Select multiple width points and elevate them | Shift+click+drag |
| Delete selected width points | Delete |
Saving width profiles
After defining the stroke width, you tin can salvage the variable width contour from the Properties Inspector.
- Select the stroke to which yous added variable width.
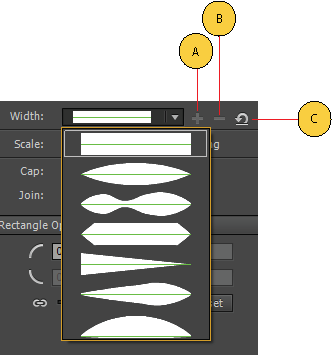
- Click the + button to the right of Width drop-down on Properties Inspector.
- On the Variable Width Contour dialog, enter a Profile Name .
- Click Ok .

Width profiles can then be practical to selected paths past choosing them from the Width Profile drop-down list in the Properties Panel. When a stroke with no variable width is selected, the listing displays the Uniform choice. To restore the default width profile ready, click the Reset Profiles button.
Save width profile is enabled merely when variable width apart from default width profiles is selected on the phase. You can create your own stroke profiles using width tool and relieve them. Similarly, delete width contour icon is enabled when custom width profile is selected in the drop down. In example you want to delete any custom profile, y'all can use this selection.
![]() Restoring the default width contour ready in the PI, removes any custom saved profiles. Y'all also sync the customs saved profiles to the cloud.
Restoring the default width contour ready in the PI, removes any custom saved profiles. Y'all also sync the customs saved profiles to the cloud.
Live Color Preview
Live Color Preview feature displays the stroke and fill colors simultaneous when cartoon a shape on the stage. It allows you to preview the well-nigh-terminal advent of a shape when drawing. This feature is enabled for all drawing tools available within Animate.
The Alive Color Preview feature is also enabled for Color Swatches within Breathing. This allows y'all to preview changes of stroke or fill colors for a selected shape on the Stage. By hovering the pointer over a desired color, y'all tin run into the colour change.
Live Color Preview is enabled for color swatches in the post-obit panels:
- Tools panel
- Backdrop Inspector (PI)
- Phase PI
- Text PI
- Grid
- Guides
Source: https://helpx.adobe.com/animate/using/draw-simple-lines-shapes.html
0 Response to "Animate Drawing Circle After Effects"
Post a Comment