How to Draw a Circle in Clip Studio Paint
It's Okay Not to Draw Perfect Lines at the First Endeavour!
Do yous feel pressured to describe your lines perfectly at the beginning try?
At that place's no need to experience that way!
Even professional person illustrators sometimes redraw their lines over and over to make beautiful line art.
Be ready to undo (Ctrl+z), and draw without worry

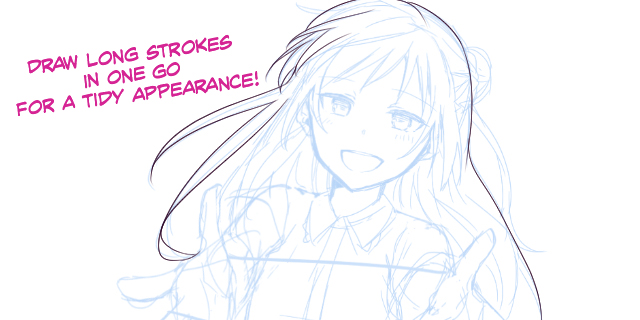
This is for when you want to draw long, relaxed lines. It'southward especially effective whendrawing polish hair and trunk outlines.
Don't exist afraid to make mistakes, and keep undoing your lines until you're satisfied with them!
By drawing your strokes from joint to joint such every bit shoulders to elbows and elbows to wrists, y'all can make straight, supple line art that catches the characteristic of each body part.
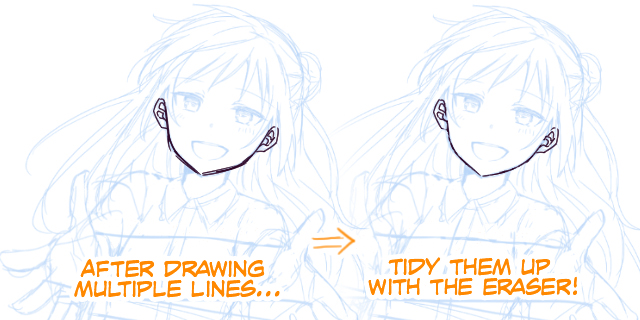
Trace and then tidy up

You don't necessarily have to depict neat lines in a single stroke. Y'all can utilize the eraser tool to tidy up your line after drawing the same line a few times. If you call back you've drawn a practiced draft from the get-go, you tin besides copy information technology and use the aforementioned method to tidy it upwards into your line fine art.
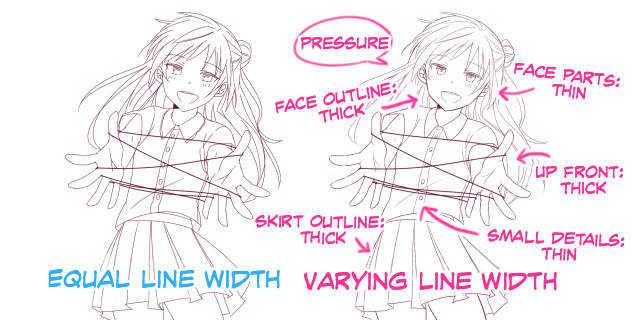
Use Unlike Thicknesses for Pen Tools
Are you using the aforementioned thickness for all the lines in your line art?
Thick lines for outlines and the foreground

Utilize thick lines for parts that you lot want to show more, such as the hands in the above example image. This technique will let you to requite your line personality and a iii-dimensional feel without using colors and shading.
Thin lines for the inside of pupils and nails

Utilise a thinner line for drawing the wrinkles on clothing, the inside of pupils, and nails.
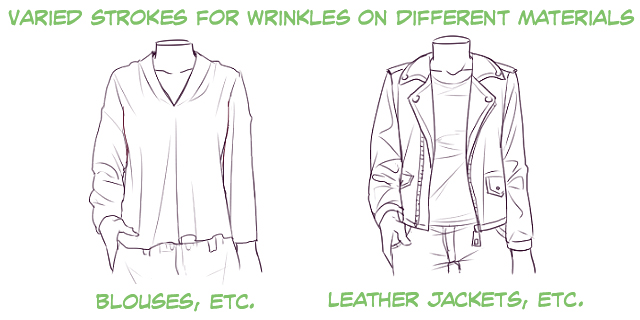
Vary line thickness for habiliment wrinkles depending on the material

Go on in listen the textile an commodity of clothing is made out of when drawing its wrinkles.
Employ thin, light lines for soft materials similar T-shirts and blouses. For clothes with harder materials, such equally leather jackets and suits, apply thick brushes and draw firm lines. This technique allows y'all to apply line art to express what your characters are wearing.
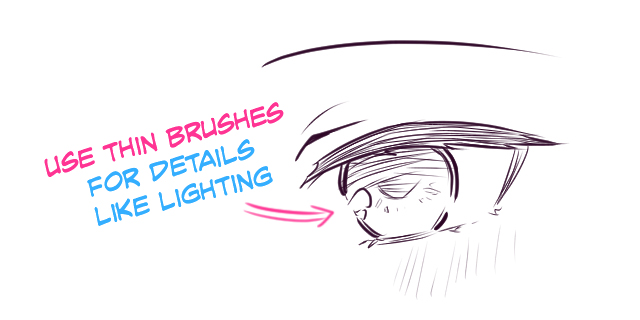
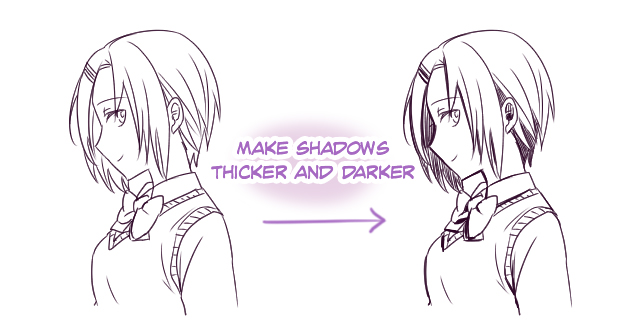
Use Darker Lines for Shadows and Intersections
When coloring illustrations, you lot'd unremarkably use light colors for places where low-cal would shine, and dark colors for shadows. The aforementioned goes for line art. Use thinner pens for light areas, and thicker pens for shadows. This will likewise aid in evoking a 3-dimensional look.

When using dip pens, places with intersecting lines become black because the ink tends to pool in those areas. If yous darken the intersections in digital art besides, you can give your line art more of a pen-and-paper expect to it.
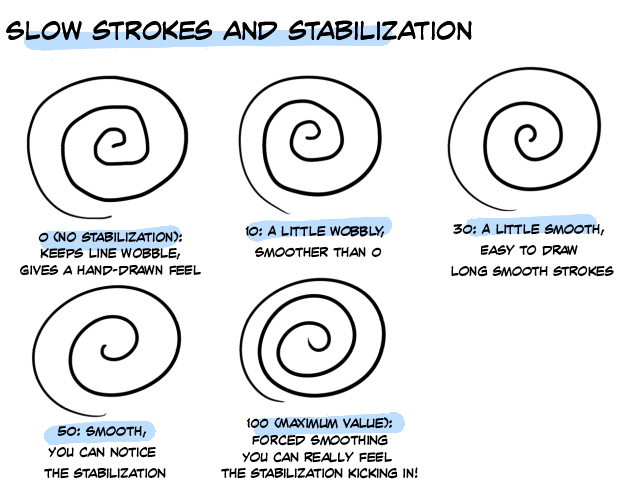
Stabilization
If you don't like your strokes for some reason, y'all can try changing the Stabilization of your castor tool.
Stabilization is a feature that will automatically fix the wobble in your line as y'all draw. The college the value, the smoother the line. This selection gives a more digital experience to your piece of work compared to lower values.

However, the software may lag from setting the value too high.
Values for correction vary by pen pressure, preferred pen tablet, and past person, so it's best to experiment and find your preferred value.
Prune Studio Pigment, MediBang Paint, Paint Tool SAI and GIMPall have stabilization features. If y'all useAdobe Photoshop CC, you can get a similar outcome using a setting called Smoothness.
Draw Using Vectors
Many of the images that you see on computers are chosen raster images. Raster Images are images made upward of a group of pixels. If you zoom in, you tin see each private pixel. They tin can express complex gradients and are easy to edit, even so, doing and then degrades them. Image quality is also lost upon scaled them upward.
On the other hand, vector images don't degrade when scaled up, and so you can edit them however yous like fifty-fifty afterward you lot're done with your work. This is because a vector paradigm is made up of lines that connect two coordinates.
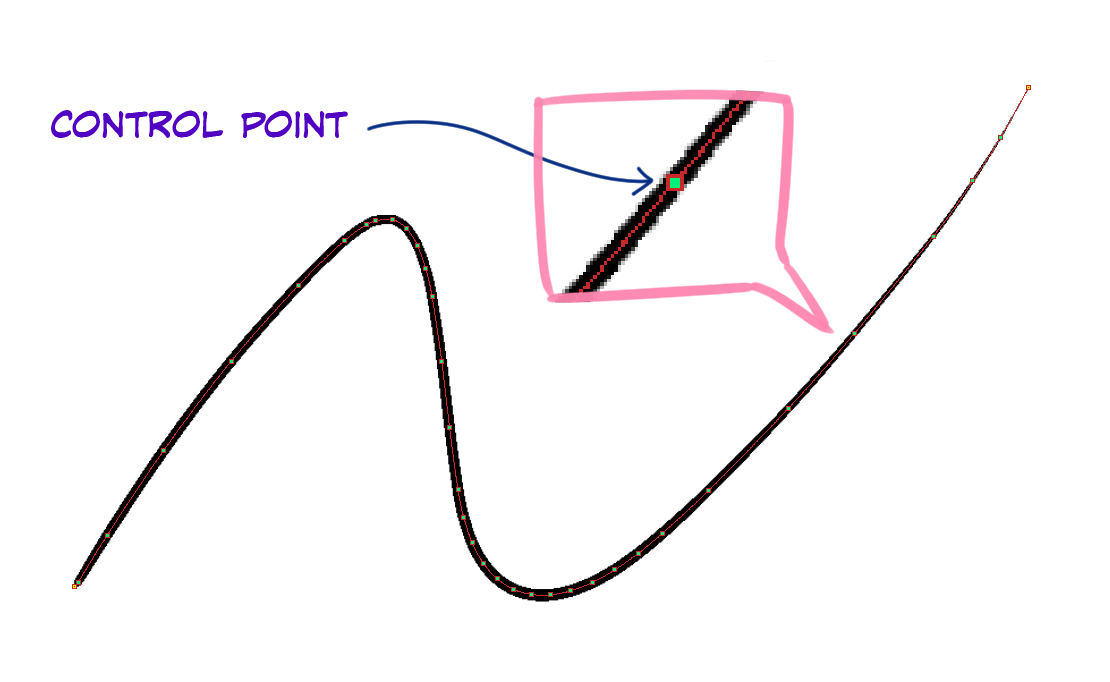
One pop software that can make vector images isAdobe Illustrator. You tin as well use vector layers in Clip Studio Pigment. Vector layers create dots called control points on lines. These allow you to depict vector images. You can likewise edit control points and lines as you like later on drawing them.

Vectors are useful for drawing line fine art since you tin can hands change their thickness, edit curves, and delete as needed.
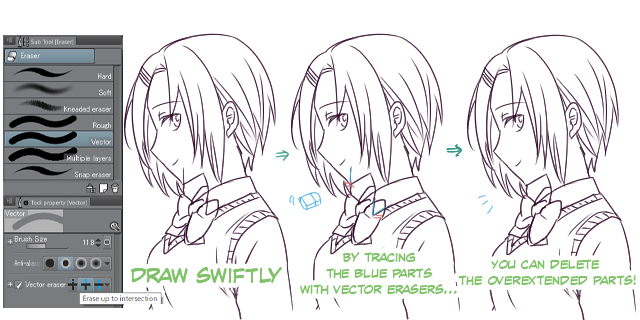
You tin besides use vector layers to erase overextended lines!

With raster layers, you might erase important lines when you desire to erase unneeded parts of the line. However, if you apply the Vector Eraser tool in Clip Studio Paint, all you have to exercise is draw over the unneeded part of line to erase information technology.
This allows you lot to draw lines without worrying also much about overextending or crossing them. This feature especially effective when drawing hair.
As a veteran illustrator, I used to think vector layers were complex and difficult as well. However, once I started using them, I realized that they weren't too different from normal, raster layers except that I could accommodate my lines every bit necessary. Prune Studio Pigment'southward vector eraser tool is really user-friendly! If you're new to vectors, I highly recommend giving it a try!
Click here for the Clip Studio Paint PRO/EX trial version
Rotate the Canvas
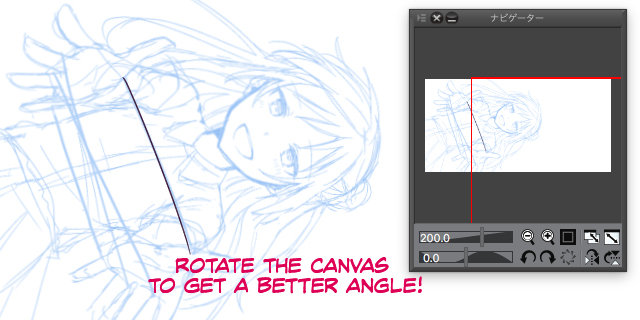
When you're drawing with pen and newspaper, you lot naturally rotate the paper so that you can draw more than easily. You tin rotate the canvas in digital art too! If you feel similar a detail stroke is besides difficult to draw, attempt rotating the canvas to get a better angle.

It's easier to describe from top to bottom or left to right (if you're right-handed: right to left if you lot're left-handed). On the other hand, drawing from bottom to top or correct to left (left to right if you're left-handed) is insufficiently difficult.
If you're cartoon on a smartphone or tablet PC, it's much easier to rotate the device to get a meliorate angle to overcome this.
Other Tips:
Place a piece of paper on the pen tablet!
There will be more than friction between the pen tablet and the pen, and so if you're used to drawing with pencils or dipped pens, this might help yous describe amend. However, keep in mind that the friction will also wearable down your pen.
Pen Tablet and Monitor Settings
If yous feel that none of the above steps are working for you, maybe information technology's time to recheck your settings for the pen tablet and monitor.
1. Place your pen tablet directly in front of the screen!
Quite uncomplicated, yet quite important! Always place your pen tablet direct in front end of the screen. Even if you recall it's in the right identify, your elbow might motility it around when you're drawing. If y'all feel any discomfort, always check the position of the pen tablet.
2. Set the cartoon area of the pen tablet to the aspect ratio of the monitor.
If the monitor's aspect ratio is xvi:9, then the drawing area of your pen tablet should also be 16:9. If the pen tablet is too big and your strokes get too long to draw, you should compress the cartoon area while keeping the same aspect ratio. This will make your strokes smaller and can make it easier to describe.
The key to drawing beautiful line art is to find the cartoon style that suits y'all the most!
Written by: Mirin Ichiyaboshi (いちやぼし みりん)Illustration: Kaisake (界さけ)
Created past: Sideranch Inc.
Source: https://www.clipstudio.net/how-to-draw/archives/155333
0 Response to "How to Draw a Circle in Clip Studio Paint"
Post a Comment